Revolutionize Your Image Editing with Adobe Photoshop's Generative Fill: A Step-by-Step Guide to Mastering this Powerful Tool
Gary Detonnancourt
by
GARY DETONNANCOURT
Photography Educator.
What is Generative Fill in Adobe Photoshop?
Generative Fill is a feature in Adobe Photoshop that uses artificial intelligence (AI) and deep neural networks to analyze an image and synthesize new pixels. This allows photographers to edit photos with a click and a few words, making it easier to create stunning results with less editing time.
How Does Generative Fill Work?
Generative Fill works by using Adobe Stock images to add appropriate shadows, reflections, lighting, and perspective to the original photo. This helps photographers create more realistic images without spending hours manually editing each one. The AI engine also helps fill in any gaps or missing pieces of the image, giving you a complete picture that looks like it was taken from the real world.
Use Cases for Generative Fill
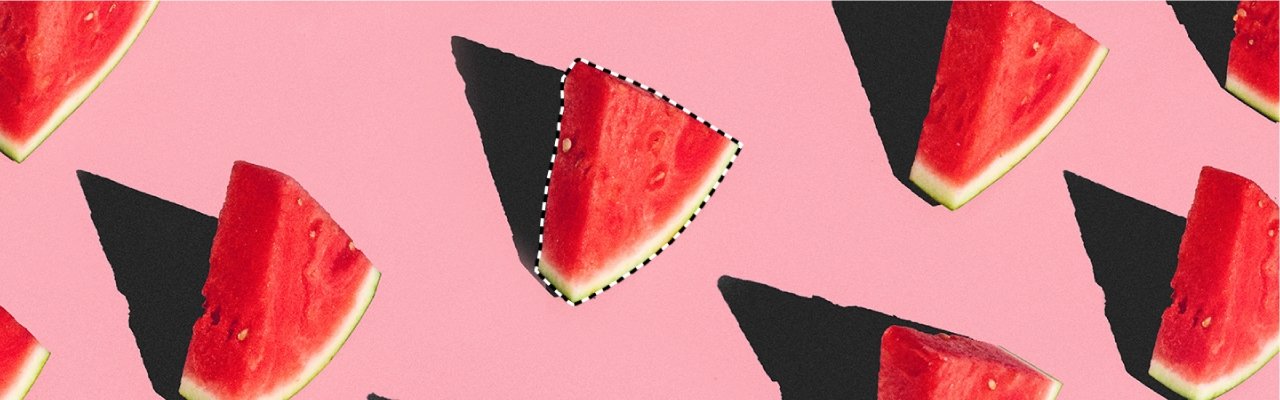
Generative Fill can be used for a variety of purposes, including removing objects from photos without leaving weird glitches in the result. It can also be used to expand album cover artwork or create unique artwork from your own photos. Photographers can also use this feature to quickly enhance their images with realistic lighting and shadows that would otherwise take hours of manual work.
Step-by-Step Instructions on Using Generative Fill
Open your photo in Adobe Photoshop
Select “Generate” from the top menu bar
Select “Fill” from the dropdown menu
Choose which elements you want to add or remove from your photo
Adjust any settings as needed
Click “OK” when you are satisfied with your edits
To get the best results with Generative Fill, make sure you have selected high-quality stock images as well as adjusted all settings correctly before clicking “OK”. Additionally, try experimenting with different combinations of elements to see what works best for your particular project!